to do管理のwebアプリ、todo.lyの使いやすさに感動!
長らくブログを書かなかったので、右カラムの新着記事の一覧が@komagataさんのアイコンに占領されるという自体に。
ちょっと先月(2010年7月)はバタバタしてたのですが、お盆も終わったことだし、バタバタしてしまった反省もしたし、これからちょくちょくブログを書いていきます。
このバタバタしてたときにとっても役に立ったtodo管理のwebアプリ、todo.ly。
ものすごく使いやすくて、これを知った瞬間からすっかりヘヴィユーザーになりました。
外国の先端のwebサービスって感じのトップページ。
僕はこの手のデザインに弱くて、ついつい使いたくなってしまいます。
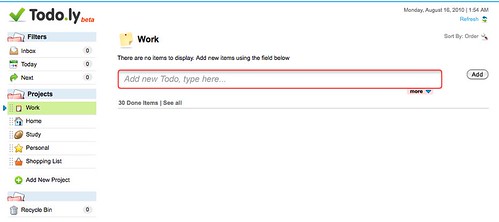
sign upしたらメインのページへ。
すごくシンプルなメインページだけど、実はこのサービス、to do管理ツールの部分は下の画像にある1ページのみでページの遷移は一切ありません。

todo.lyにあるもの
左カラム
- Filters(to doの一覧を絞り込む)
- Projects(to doのカテゴリーの一覧を表示させる)
- Recycle Bin(ゴミ箱)
メインカラム
- to doの一覧の表示
- to doの新規追加の為の入力ボックス
これだけ!
このシンプルさは素敵過ぎ。
なんと言ってもtodo.lyはスピーディーに使えるところが使いたくなるポイント。
これはtodo.ly自体がAjaxでサクサク動くっていうのもあるし、UIもサクサクとタスクを登録できるように出来てる。
to do登録の手順
- まずはこれから登録するto doのカテゴリーを左カラムから選んでクリック。
- あとはto doの内容をメインカラムのボックスに入力するだけ。
to doを登録する際に考えることは、「to doのカテゴリー」と「to doの内容の文」だけ。
ページが遷移しないからサクサク動いてto doを登録するのに数秒しかかからない。
だからガンガンto do登録が進みます。
to doに期日(Due Date)も登録することができますが、しなくてもOK。必要なときはto do登録ボックスの下の「more」をクリックをすれば期日登録のボックスが表示されますが、「more」をクリックするまでは期日登録ボックスが目に入らないところもサクサク感を感じるポイントですね。
まぁ、上記の機能も動作も使い方もremember the milkにあるんだけど、Remember The Milkにはもっと機能があって、todo.lyの方はこれだけ。その分画面にある文字の量も情報も少ないので、Remember The Milkに比べてもっと使うのが簡単そうに見えます。
簡単そうだから特にIT系じゃないパソコンを使う人に勧めやすいです。僕が「使いたい」って思ったのも、やっぱり簡単そうだったから。まずは簡単そうに見えること、そして簡単なこと、これが大事ですね。
付箋にto doを書いてパソコンのモニターに貼ったりだとか、テキストエディタにto doリストを書いて終わったら消していく、なんて作業をやっているのを見たときに教えたくなるようなサービスです。