コードDJ 第1回
毎週火曜日、Help me, hackers!に上がったコードを紹介していくコードDJ 第1回。
「果物だけを食べていれば風呂に入らなくていい」
ジョブスの言葉で一番感動したのはコレ。komagata a.k.a. DJです。
今週紹介するのはコレ。
ホームページビルダーで作られてるサイトを目立たせるGreasemonkeyスクリプト – Help me, hackers!
正直DJが登録したタスクなんだけどね。2回目にしてネタ切れ気味のDJを助けてくれ。
ホームページビルダーで出来てるサイトの修正だけは勘弁して欲しいので目立つようにしたかった。
このタスクを登録して数時間もしないうちに2人のECMAScripterが解決してくれた。DJ頭に来たから両方振り込んだよ。
速攻で解決してくれたのはazu_re a.k.a ニコ厨とおなじみm_satyr a.k.a. short-coder。
コード:Source for “IBM Builder Caution” Userscripts.org
概要としては、XPathを簡単に使うようにした$x関数の定義と、IBMロゴの生成だ。
var result = expr.evaluate(context, XPathResult.ANY_TYPE, null);
キモはやはり30行目のevaluate。このevaluate関数、なんでこんなに引数多いんだろうか。DJちょっと調べてみたよ。
Introduction to using XPath in JavaScript – MDC
パラメータ
evaluate 関数は 5 つのパラメータを取ります。
- xpathExpression
- 評価する XPath 式を文字列で指定します。
- contextNode
- xpathExpression を評価する対象となる文書内のノードを指定します。指定されたノードの全ての子ノードに対しても評価が行われます。もっともよく指定される値は document です。
- namespaceResolver
xpathExpression に含まれるあらゆる名前空間接頭辞を渡され、その接頭辞に対応する名前空間 URI を表す文字列を返す関数です。この関数により、XPath 式で使われている接頭辞と文書内で使われている接頭辞が異なっていたとしてもそれを変換する事が可能になります。この関数は次のいずれかです。
- XPathEvaluator オブジェクトの createNSResolver メソッドにより作成されたもの。ほとんどの場合はこれを使うべきでしょう。
- HTML 文書の場合や、名前空間接頭辞が使われていない場合は null 。xpathExpression に名前空間接頭辞が含まれている場合に null を使うと、NAMESPACE_ERR コードと共に DOMException が投げられるので注意してください。
- ユーザ定義のカスタム関数。詳しくは付録のユーザ定義名前空間リゾルバの使用の節を参照して下さい。
- resultType
- 評価の結果返してほしい値の型を示す定数です。もっとも良く指定される定数は XPathResult.ANY_TYPE で、この場合、指定された XPath 式に対して一番適切な型で結果が返されます。指定できる定数の一覧は付録の定数一覧の節を参照してください。それぞれの定数の使い方は戻り値の型の指定の節を参考にしてください。
- result
- 既存の XPathResult オブジェクトまたは null を指定します。 XPathResult オブジェクトが指定された場合には、そのオブジェクトが再利用されます。 null が指定された場合には新しい XPathResult オブジェクトが生成されます。
戻り値
パラメータ resultType で指定された型の XPathResult オブジェクトを返します。XPathResult インターフェースはここで定義されています。
この関数Cっぽいな。document.evaluteって名前も判り辛くないかな?JS的にはもっと小さい粒度にして欲しい感じがする。
それはともかく、これで好きな部分が取れる。今回はnamespace要らないから大分省略できるかもしれない。
img.src = "data:image/png;base64,iVBORw0KGgoAAA(略)==";
そして、16行目ではdataスキームでの画像が使われている。コレは素敵だ。IE7以前では動かないらしいが、知ったこっちゃないという荒くれ者やGreasemonekyではどんどん使っていきたい。
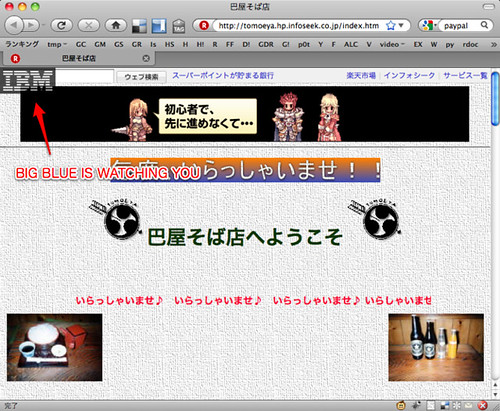
そして実際に@mugesoが教えてくれた近所の蕎麦屋のホームページでの結果がコレ。
これはイイ・・・!!ネットはBIG BLUEに監視されている!とりあえず、このロゴを見たら警戒した方がいいかもしれない。Greasemonkeyだと1クリックでインストールできるからぽんぽんインストールしちゃうけど、中身をじっくり見ると勉強になるな〜!
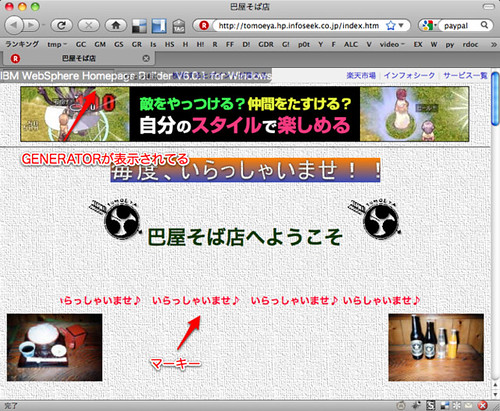
そして、m_satyrがそもそもCSSだけでgeneratorを直接表示するという荒業に出た。
@namespace url(http://www.w3.org/1999/xhtml);
head * {display:none}
head, meta {display:inline}
meta[name=GENERATOR]::before,
meta[name=generator]::before {
content:attr(content);
position:absolute; z-index:2147483647;
background-color:#000; color:#fff; opacity:0.4;
-moz-border-radius-bottomright:1ex;
}
headのmetaのbeforeにgeneratorを表示する・・・だと・・・?
そんなことできんの?
contentプロパティにattrファンクションなんてものが・・・。
DJ完全にマークアップ界の情報弱者だよ。m_satyrの言語を選ばず目的に最短の手段を取るやり方には脱帽。
これだとCMSなんかもgenerator出してるからいろいろ見てみると面白いかも。
二人ともありがとう!