怖話デザインリニューアルしました
怖話のデザインリニューアルをしました。

デザインリニューアルの目的
怖話は元々怖い話投稿サイトとして始まったのですが、今は怖い話だけでなく、都市伝説やホラー漫画、妖怪、悪魔、UFO・宇宙人など、怖い話だけではなくオカルト情報のコンテンツへ横展開が進み、サイトの構造が変わってきたので、それに合わせてデザインを変える必要が出てきました。
何で横展開を始めたのかというと、怖い話だけで得られるPVの限界が見えてきた(収益の限界も)のと、より多くのユーザーの方が怖い話を投稿しやすいように、怖い話のインスピレーション源となるような情報もサイトに用意したかった、というのもあります。怖い話が好きな方はきっとオカルト情報も好きなはず。もっと怖話を楽しんでもらえたら、というのが一番ですが。
リニューアルが必要と思って一年くらい。たまに寝る前なんかにちょこちょこ触ってリニューアル用のブランチを育ててはいたのですが、昨年末の合宿からインターンの方々の力も借りて総力あげてリニューアルに挑みました。特に先日インターンを卒業して永和システムマネジメントさんにジョインした相京さんには、沖縄合宿にまで付き合ってもらって、起きた瞬間から寝る寸前までガッツリ作業を手伝ってもらいました(沖縄の意味ない!!)。本当、ありがとうございました。
CSSとHTMLの整理
せっかくのリニューアルなので、今までたまっていた負債も一気に返してしまおうと、マークアップも書き直しました。今回はちょっと変則的なBEMを導入。
Block__Element—Modifier という class を付けるのが BEM ですが、今回は Block__Element だけを導入して、Modifier の 代わりに SMACCS の State を使いました。
具体的な例
例えば、サイトのロゴが header の中にあって、そのロゴが今だけ正月バージョンの見た目である、という場合。
BEM
<header class="header">
<h1 class="header__logo--newyear">ロゴ</h1>
</header>
今回のマークアップ
<header class="header">
<h1 class="header__logo is-newyear">ロゴ</h1>
</header>
って感じです。
つまり、Modifier ではなく、それを State と解釈して、is-newyear というclassを付けました。is-newyear で header__logo のスタイルの必要なところだけを上書きしているので、is-newyear を外せばデフォルトの状態に戻ります。
このやり方のいいところ
このやり方のいいところって、jQueryを使ってちょっとした動きを付けるときに、最近はなるべくCSSアニメーションでやりたいのですが、その場合、割とやることは .addClass や removeClass くらいなんですよね。で、その class が付いたときにCSSでアニメーションさせる、と。
このボタンをクリックすると、nav に .is-opened という class が付く。デフォルトの状態から is-opened の状態に切り替わるときに css で transition を付けるなど。
そういうときに State がいいんですよね。
この辺のマークアップの話は皆さんそれぞれ工夫されていると思うので、これが一番ではないかもしれないし、全然異論も認めます。
Gem oulu-rails の採用
oulu-rails って何?って話ですが、これ、僕がしこしこ作ってる sass の mixin集の gem です(Github)。
CSSに関する面倒を解決するために作ってきた mixin を複数案件をまたいで使えるように、gemの中に詰め込みました。
text-block
文字を打つとき、僕の場合は font-size、line-height、margin-bottom を同時に考えるのですが(あくまでも僕の場合は)、それを一行に書けないかなー、って思って作った mixin。ついでに font-weight や color や font-style も必要があったらそれも一行に書きたい。
p
font-size: 14px
line-height: 1.8
margin-bottom: 21px
font-weight: bold
color: white
font-style: italic
p
+text-block(14px 1.8 21px, bold white italic)
こんな感じで、「, (カンマ)」の前は基本設定、カンマのあとはオプション設定。オプション設定は好きな順番で書けるって感じのmixinです。ちなみに、単位が px の値は rem も出力してくれます。
absolute、fixed
あとは、position を設定した場合は、left や top などの位置の値、z-indexの値を書くことも多いので、それらを一行で書きたい、っていう mixin なんかもあります。
div
position: absolute
left: 0
top: 20px
z-index: 4
.screen
position: fixed
left: 0
right: 0
top: 0
bottom: 0
z-index: 5
div
+absolute(left 0, top 20px, 4)
.screen
+fixed(left 0, right 0, top 0px, bottom 0, 4)
こんな感じです。「位置+値」の場合は「位置: 値」になり、数字一つだけの場合は z-index の値になるようになってます。こちらも単位が px の値は rem も出力してくれます。
こんな感じのちょっとした自分にとって便利なものがたくさん入ってる Gem です。色々とオレオレな仕様なのでオススメはできないですが、これのおかげで sass の行数はものすごく減って、自分的にはすごく読みやすくなったので満足しています。何よりこういうライブラリを作るのが楽しかったです。
ちなみに、ouluを作り始めたときは compass を導入してたのですが、途中から、bourbon に変えました。理由は、 あんまり compass 独自の機能を使ってなかったのと bourbon のほうが軽いからです。bourbon も無しにすることも少し考えたのですが、oulu の中に bourbon と重複する機能が結構あって、それを自分でメンテするより bourbon に任せた方が楽ちんなので、oulu のほうの機能を削除して bourbon に置き換えました。
リニューアルして気に入ってるところ
今回、リニューアルしたところで個人的に気に入ってるところを地味なものばりですが挙げておきます。
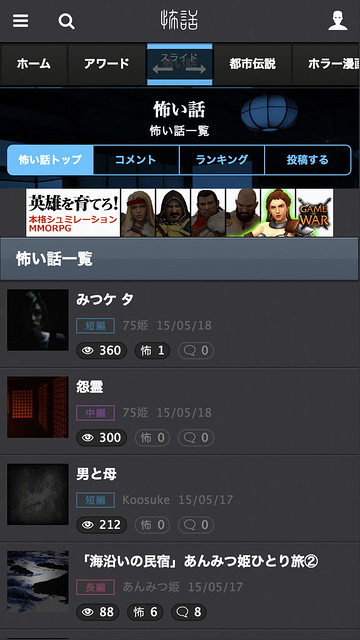
タイトルバーが付いてきて、それをタップで上に戻れるパーツ


下にスクロールすると、タイトルバーがくっついてきて、タイトルバーをクリックすると上にスルスルっと戻るパーツ。実装について特別なことはしてないのですが、iPhoneの場合、画面上部に表示されてる時計の部分をタップすると上に戻るという機能を知ってる人があまりいないので、こういうのを用意しました。
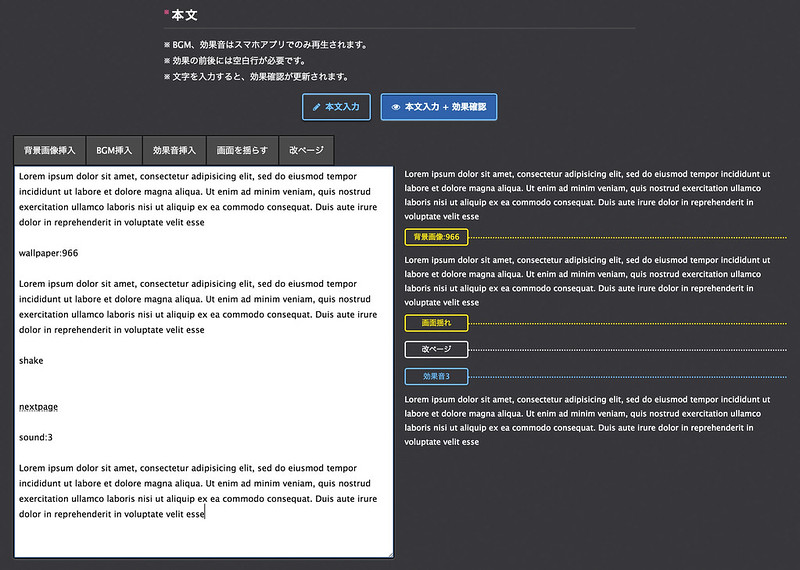
効果のプレビュー
怖い話を入力するときに、怖話って背景画像を切り替えたり、効果音やBGMを挿入したり出来るんですが、それがどこでどのような効果が挿入されたかがわかるプレビューの機能を入れました。

js をゴリゴリ書いてる感があって実装が楽しかったです。
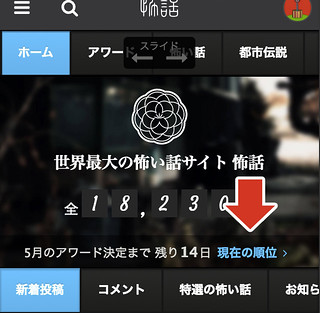
トップページから怖話アワードの現在のランキングへ
怖話は毎月、その月で一番評価の高かった怖い話に怖話アワードという賞を差し上げてるのですが(商品はamazon ギフト券)、それのランキングをトップページからすぐに行けるようにしました。

このランキング、毎回かなりのデッドヒートを展開してくれてすごく面白いです。ぜひ、皆様もお気に入りの話があったら「怖い」ボタンを押して欲しいです。
リニューアルの結果
とりあえずリニューアルの結果は大成功です。というのも自分がかなりの怖話ユーザーなので、すごく使いやすくななったと思ったので。
まぁ、今までが酷かったので、やっと普通になれたという感じですが。数字は後ほどここのブログで発表があると思いますが、20%以上セッションが上がったり、下がり気味だった検索結果順位も上がってきました。
怖話をよろしくお願いします。
怖話はコチラ。