foodfoto inc.のサイトを制作させていただきました。
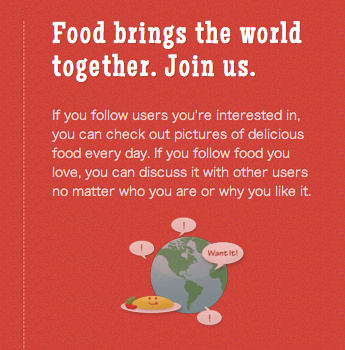
@func09さんが立ち上げた会社「foodfoto」の会社サイトをフィヨルドで制作させていただきました。
そもそも僕も@komagataさんもラペコをオープンのときから応援してたファンだし、@func09さんのはてブがたくさんついたエントリー「自分でWebサービスを作ってたら起業することになりました」には@komagataさんが出てくるし(その前のエントリーには僕が出てくるのですが、はてブの差がひどい!)、フィヨルドでやったつくる社創業お祝い会に遊びに来ていただいたし、イベントでもよくお会いするしで、@func09さんが会社を始めたっていうだけでフィヨルドはもう祭りなのに、その会社のサイト制作の依頼をいただいてしまいました。
しかも、@komagataさんが作ってるCMSのLokkaで、というありがたい注文付き!
さらに、powerd by Lokkaも格好良く載せて、と!
そのサイトが昨日(2011年2月1日)オープンしました。
foodfoto.jp公開を記念して、サイトを作ってるときどんな感じだったかをここに公開したいと思います。
やけにデザインのいいサイトに詳しいエンジニアたち
まずは、とりあえずどんなサイトが好きかっていうのを@func09さんに出していただいたのですが、いきなり出てきたのがコレ!
Rubyをやってるエンジニアの方にはお馴染み、thoughtbot!この会社のサイトは僕も大好きで(エンジニアじゃないけど)、「じゃこれは?」、「これはどう?」…って感じで、お互い好きなサイトを出しあったところで大体の方向性なんかがすぐ見えてきました。挙がるのは海外のイケてるサービスを運営してるちょっとマニアックな会社のサイトばっかり。「隣のクラスにも洋楽に詳しいやつがいるぞ!」ってな中学時代の一幕を思い浮かべてしまいました。
@func09さんにサイトの打ち合わせで来ていただいたはずが、@komagataさも交えて好きなデザインのサイトを出し合う会に発展。それにしても@func09さんも@komagataさんもデザインがイケてるサイトにすごい詳しい。デザイナーだからとか仕事だからとかじゃなくて、普通にネットやってて格好いいものに出会ったら感動して、その感動を大事に自分自身の物作りの肥やしにしているエンジニアなんですねぇ。
今回は「foodfoto」っていうサービスをやってるfoodfotoという会社の紹介サイト。
受託中心の制作会社ではないので、<p class=“center”
とか、
って感じのサイトじゃないやつです。だからデザイナーの自由が大きくて、デザイナー冥利に尽きる仕事である分、どんなデザインでいくべきか、責任は重大でした。
これがレイアウト案。
妄想をPhotoshopに食わせる
今回はイラストも含めてPhotopshopだけで全部の画像を作成しました。
僕の場合、デザインを考えるときはいつも妄想に妄想を重ねて、その妄想の中のモニターに映ってるものを覗き込む、って感じです。大体調子が悪いときは現実の目の前のモニターの枠の中で頭をひねっているときなんですよね。ちょっとPhotoshopから離れて妄想して、戻ったりなんてことをやってます。
例えば、奥さんがfoodfotoに娘と作った今夜の手料理の写真をアップしてて、それを残業中の旦那さんが職場で見て、「帰らなくては」っとノートPCをパタン、と閉じるシーンを思い浮かべて、そのときに旦那さんが見た画面を想像したりだとか、パーティーの翌日、職場の同僚に「昨日のお店超良かったよー」と自慢気に昨夜食べた写真を見せてるOLを思い浮かべたりだとか…。
func09さんはデザイナーにとってハードルが高い!
@func09さんは元デザイナーのエンジニア。いいデザインのサイトもたくさん知ってるし、これってデザイナーにとっては、かなりきっついお客様。さらに、奥様はすごい素敵なアニメを作ってるアニメーターだし、それに可愛い娘さんもいらっしゃる!素敵なものに囲まれた生活をしてる@func09さんに自分の作ったものを出すのは緊張してしまいます。
それに、@func09さんが起業前にいた会社、KRAYさんのサイトはつくる社・前田製作所の@monoookiさんが作ったんですが、これがまたすごい素敵なサイトなんですよね。これもプレッシャー。
いくつかデザイン案を提出させていただきましたが、全部ダメだったらどうしよう、とかドキドキでした。「デザイン案を提出する」、これはデザインする度毎回行う儀式なんですが、いくらやっても慣れないですね。一つ選んでもらったときは安心して腰がヘナヘナになりました。まぁ、その後にはユーザーの皆さんに見ていただくっていうもっと大きなイベントが待ってる訳ですが…。
せっかくなので、提出したデザイン案の一部を公開
Lokkaでの構築
いよいよコーディング。
Lokkaは@komagataさんが作ってるRubyで出来たOSSのCMSなんですが、僕もKUROIGAMENっていうデザイナー向けブログをLokkaで作ったのでちょこちょこは触っていたのですが、仕事でやるのは初めてでした(近いうちにこのサイトもLokka化します)。
いつもこういった企業サイトなどを作るときはWordpressを使うことが多いのですが、今回Lokkaを選択したことでいいことが結構あったので挙げておきます。
Lokkaを使ってここがよかった!
- Localに環境を作るのが楽だった。
- FTPを使わずに黒い画面でファイルのアップロードが出来て楽だった。
- Gitで楽々バージョン管理が行えた。
- URLをDBに持たないから本番用のURLで公開する際、DBを触る必要がなかった。
- テーマの部分はHamlでコーディングが出来た。
- 多言語化サイトの制作がすごい楽だった。
foodfotoさん用の非公開Githubアカウントを使わせていただき、そこにリポジトリを置かせてもらえたので、僕と@komagataさんとの共有も楽だったし、作業途中にあったLokkaのupdateにも楽に対応出来ました。
以前、Wordpressでのバージョン管理で苦労して結局止めた、なんてことがあったのですが、Gitを使ったLokkaのバージョン管理はかなり楽でした。DBは本番から落として来れるし。
それにしても、「デザイナーがGithub使えるのか、便利!」と言われる状態から、「ここの会社はGithubを使ってるのか、助かる!」と僕が逆に言ってしまうような立場逆点のここ最近です。
得に、多言語化が楽で助かった!
#{locale}
ってテーマに書くだけで、日本語のときは「ja」、英語のときは「en」って出るんですよね。例えば、About Usというページを作ったときは、日本語、英語の両方のページを作って、日本語のときのパーマリンクは「aboutus-ja」、英語のときは「aboutus-en」という感じで作り、リンク先を
a href="aboutus-#{locale}"
って書くだけで、言語設定でリンク先を変える、なんてことが出来ました。
また、英語と日本語では見た目的に行間の調整が必要だったりして、やっぱりこの辺をちゃんとしないと、怪しい臭いが漂ってしまいます。英語ではselifを設定しても、明朝体はキツイとかってありますよね。
こんな匂い。
細かい調整も、
body class="language-#{locale}"
と、マークアップしておくだけでcssの設定は楽に出来ました。
Lokkaを誉め過ぎたのでWordpressのいいところも
-
Lokkaの場合、まだ管理画面の投稿で改行二回で段落(pタグ)になったりだとか、Wordpressの定番プラグインである「add quick tags」みたいなHTMLを知らない人でも簡単にタグを入れられる機能が無いため、ネットリテラシーが低い方にはちょっと難しいです。
-
フォームのプラグインがないっていうのも場合によっては困るかもしれないです。
-
WordPressのマルチサイトの機能も場合によっては便利ですよね。Lokkaにはないです。
-
こういうときどう書いたらいいんだろう?っていうとき、まだユーザーが少ないのでググッても情報が見つかりにくいかもしれないです。Wordpressはすごい情報量なのでデザイナーに優しい。
Lokkaはココにチャットルームがあるので、ここで質問したら誰かが答えてくれるかもしれません。
工夫したところ
長くなってしまいましたが、最後にババっと工夫したところを書いておきます。
Google web fonts

まずは、僕じゃなくて頑張ったのはGoogl先生なんですが。Google web fontsを結構色んなところで使いました。英語の方でしか使ってないので、是非英語の方も見てください。それにしてもGoogle web fontsってすごい!デザイナーは使わない手はないですね。これ使うだけで簡単に可愛い雰囲気とか出せちゃいます。Google web fontsの日本語もリリースされないかなぁ。
写真が映えるお知らせ・Information
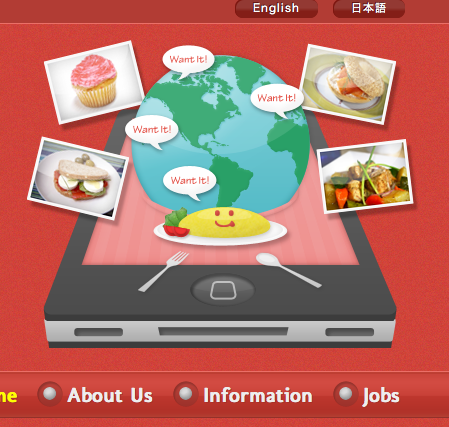
これも、頑張ったというか偶然というか…なんですが、採用されたデザインは色が少ない、コーポレートカラーの赤が中心のものだったのですが、色が少ないから写真がよく映えます。foodfotoは写真のサービスだから、これからお知らせで写真がペタペタ貼られるだろうなぁ、なんてことを予想しながらcssの設定をしました。「foodfotoが創業1周年を迎えました」なんて記事に、foodfotoのロゴが入った誕生ケーキの写真が添えられた写真が載ったりとかするのかなぁ、とか。
絵も描きました

絵も描かせていただきました(iPhone4を持ってなくて、フィヨルドに遊びに来てた@rono23君に見せてもらったり、あのときはありがとう!)。なかなかサービスの内容と楽しい感じがイメージ出来るようなものになったんじゃないかなぁ、なんて思ってます。ちょっと洒落っぽくオムライスも載せてみたんですが、それもtwitterで好評をいただけて嬉しかったです。初めにロゴを見せていただいたときに思い浮かんだのがケチャップで描いたロゴだったんですよね。オムライスを描いてる時はなんかミニチュアフードを作ってるような感じで楽しくなって、一人でテンションを上げてました。
トップページのヘッダーのイラストの部分は、リリース後にはこの部分に使い方の動画を載せるのも面白いんじゃないなぁ、なんて思ってます。そのときは読み込む動画ファイルの名前を「movie-en」と「movie-ja」で分けて多言語化に対応かなぁ…とかまで考えてたり。
…と、まぁこんな感じで楽しくやらせていただいたfoodfotoでした。
@func09さん
これからリリースされるサービスに期待してます!
世界中の料理の写真が並ぶのが今からすごい楽しみです。
Lokka、Wordpress他、デザインやります
フィヨルドはデザイン案件もシステム案件も募集中です。
CMSのカスタマイズはもちろん、0からのシステム構築もデザインもやりますので、もし興味がありましたらこちら、または「@machida」を付けてtweetでもどうぞ!
最後に宣伝が付いていやらしくてすいません。