小規模Webサービス向け安上がりシステム構成と開発フロー(怖話.jp)
こちらのエントリーが大変参考になったので、僕らが作ってる怖話.jp(kowabana.jp)のシステム構成や開発方法についても公開していこうと思います。
怖話.jpはスマホ向けWebサービスなのでPC向けとはPVとかの傾向がちょっと違うかも知れません。
怖話.jpとは
スマホで17,000話以上のサウンドノベル風の怖い話が閲覧・投稿できるサイト(アプリではありません)です。詳しくは下記エントリーを参照してください。
スマホでサウンドノベル風怖い話投稿サイト | FJORD, LLC(合同会社フィヨルド)
7月16日にRubyKaigi2011に合わせて無理矢理ベータテストオープンして、8月9日に正式オープンしましたので正式オープンからは1ヶ月経ってないまだまだのサイトです。開発期間は約1ヶ月ぐらいです。
サイト情報
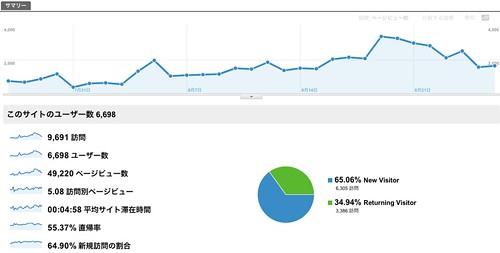
(これAnalyticsを直接貼るのはどうやればいいんだろう?)
直近一ヶ月のPVは49,220です。特徴としては、平均滞在時間が4:58とちょっと長い。直帰率が55.37%とちょっと少ないという感じでしょうか?
サーバー構成
サーバー:さくらVPS512(月額980円)
(社内で唯一の共通ステージング環境兼CIサーバーとしてさくらVPS512を別途借りています。)
ミドルウェア
OS:Debian Squeeze
Webサーバー:nginx(静的ファイル配信)
Appサーバー:unicorn
DBサーバー:MySQL
Ruby:1.8.7
Rails:3.0.8
CI:Jenkins
Deploy:capistrano
Testing Framework:shoulda
Integration Test:Test::Unit + Capybara(Capybara.default_driverはWebkit。時々Selenium)
Fixture Replacement:なるべくfixturesをそのまま使う。
Mock:なるべくfixturesや実DBを使う。時間関係や外部サービスの部分につかうMockは検討中。
(プログラマーが1人なのでテストの実行時間は余り気にならない。寧ろテストコード作成をどれだけ短時間でできるかを重視しています。)
(RubyとRailsはRails3.1が正式リリースしたらRuby1.9.2, Rails3.1にアップデートしようと思ってます。)
サーバー監視
昔作ってたサービスではLivedoorデータホテルパトロールやmontasticなどを
使ってました。pingdomは無料プランの制限がキツイのでmon.itor.usを検討しています。)
参考:ホントに小規模なサービス運営者のためのサーバ監視入門 – もぎゃろぐ
リソース監視
各ソフトウェアのCPU・メモリ使用料などを素敵っぽい見た目で見せてくれます。Githubが使ってるらしい。CPU 8 Coreまで無料なのが嬉しい。さくらVPS512は2 Coreなので。
開発フロー
デザイナー: @mahicda
プログラマー: @komagata
の二人で作っています。
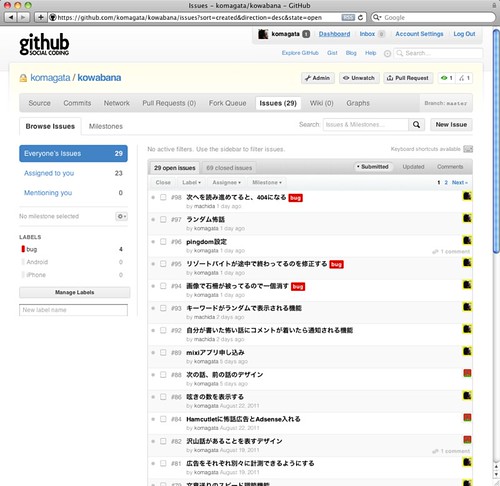
- Github IsseusにIssueを登録する。(Privateリポジトリ)
- プログラマー・デザイナー共にローカル環境でテスト・実装し、Githubにpushする。
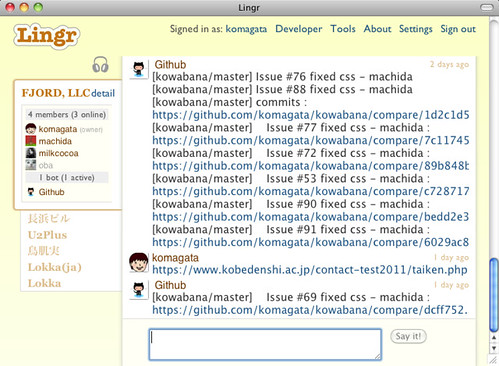
- LingrのFJORD, LLCに通知が来る。
- GithubのPost-Receive URLsで自動的にJenkinsのテスト+ステージング環境
(kowabana.fjord.jp)へのデプロイが行われる。 (コケた場合はメールで通知が来る)
- ステージング環境でiPhone+Androidでの動作確認をし、問題無ければ@komagataがローカルからプロダクション環境にデプロイ($ cap production deploy)する。
- 1に戻る。
社内の情報のやり取りはIRCではなくLingrを使っています。(IRCはデザイナーにちょっと敷居が高いきがするので。SkypeはP2Pなので2人のタイミングによっては暫く情報共有されないことがあるので。)
感想
僕も@machidaさんも以前の会社では社内サーバーにSVN+Skype+Redmine+capistrano+cronベースのCIを行っていたので、ツールがちょっと変わったぐらいで基本的なフローはたいして変わっておらず、あまり戸惑うことはありませんでした。
とはいえ、移行前につかっていたHerokuに比べれば大分面倒です。Lokkaの開発で使っていますが、オープンソースであれば、Heroku + Travie-CIの方が楽かなとは思います。
サーバーの性能に関してはHerokuに比べたら面倒な代わりに大分余裕がある感じがします。さくらインターネットは国内バックボーンへの回線が凄く太い印象があります。今までの経験からの超感覚的な数字なんですが、Railsプログラミングで特殊なキャッシングなどをしなくても50万PV/月ぐらいは全く問題無さそうなイメージです。Herokuは楽ですが、2 Dynosになった時点でさくらVPS512よりお金掛かるので・・・。
50万PV行ったら単にDBサーバー用にさくらVPS512をもう一台借りるかなあぐらいに楽観しています。
スマホならではの部分では、見た目小さいですが、画像の解像度が相当高いので写真などの画像ファイルのサイズがかなりデカイです。画像の代わりにCSS3のエフェクトを多用したり、画像ファイルの最適化がサイトの表示スピードに体感でもかなり影響する印象を持ちました。
後はiOS用にトップページのアイキャッチ的なアニメーションはHype(JS + CSS3)を使っています。これについては@machidaさんが後で詳しく書いてくれるハズ!
スマホWebで楽なのはJS+CSS3が思い切り使えることです。一応PCからも見れますが、前述の利点を活かすためにIEを捨てました。(Chrome, Safari, Firefoxを使うように警告が出来ます。)
問題点
- Androidエミュレーターが遅すぎる。ステージング環境にアップされてからか、ちょっと重いProxyLocalを使って実機(僕が持ってるので)で確認する必要があるのでもどかしい。
- システムとデザインなど、手分けする必要があるタスクはそのままではアップできない状態でコミットされる。(システム面は実装したけどデザインが入ってないからproductionにはアップできない状態になり、リリースのタイミングを調整する必要がある)
これは@machidaさんがGithub.appでのリモートブランチの使い方を習得しつつあるのでリリースブランチを作れば解決しそう。(デザイナーには酷な気がするが・・・)