Github for Mac を使ってデザイナーがブランチ作る、怖話の開発レポート
只今開発中のサービス、スマホで怖い話が17,000話以上が無料で読めるサイト「怖話」のIssueをGithub for Macを使ってブランチを作って作業をしたので、それのレポート。
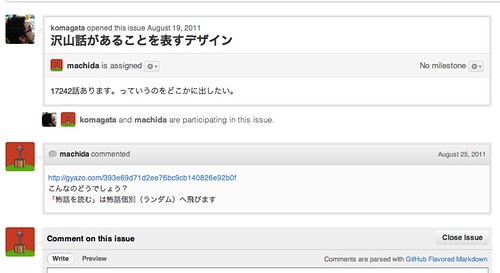
今回はこのIssueをやってみます。
開発にはGithubにリポジトリを置いて、Issueの管理もGithubを使ってます。
このIssueで解決させたい問題と解決策
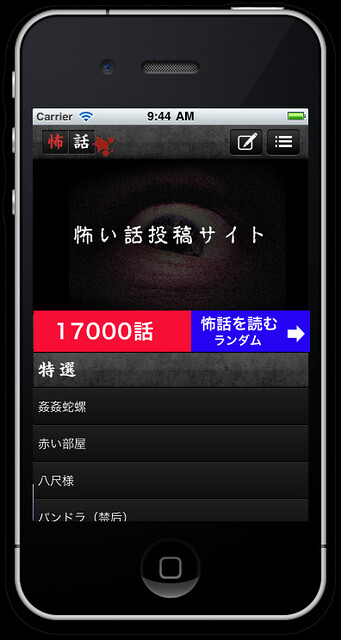
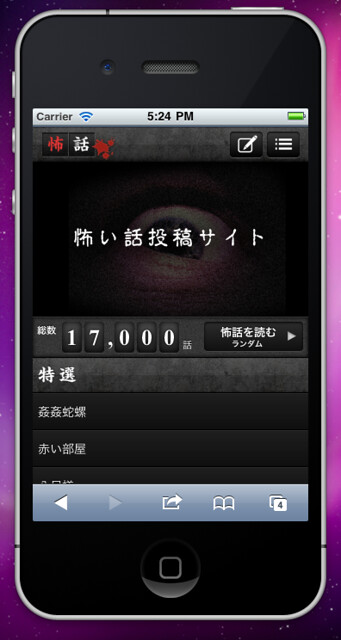
怖話には17,000話以上もの怖い話があるんだけど、全然そんなにあるように見えない!
なので、トップページにババンッと現在の怖話総数を表示します。
サイトを開いたらすぐに怖話を読みたい!
怖話の総数の横にランダムで怖話の個別ページに飛ぶリンクを配置します。
今回の簡単なラフ
こんな感じで作ってみようと思います。
ブランチ作成
今回はデザイン(コーディングも含む)を先に作って、後からkomagataさんにその部分にシステムを入れてもらう、っていう手順で進めていきます。
まずは今回のIssue用のブランチを作成。
Github for Macを使うとブランチ作成がすごい楽。Github for Macを使って作業を進めていきます。
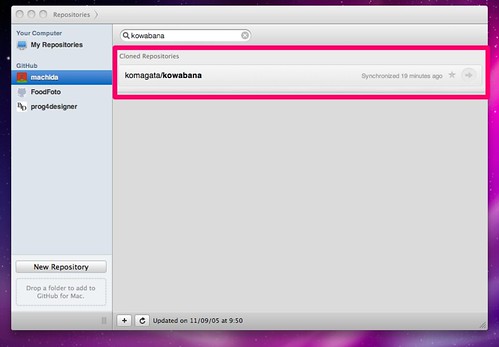
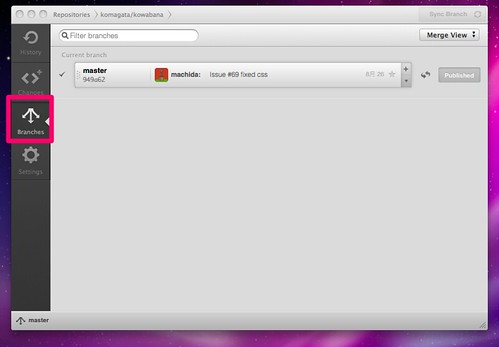
Github for Macでkowabanaリポジトリを表示。Wクリック。
ブランチを表示。
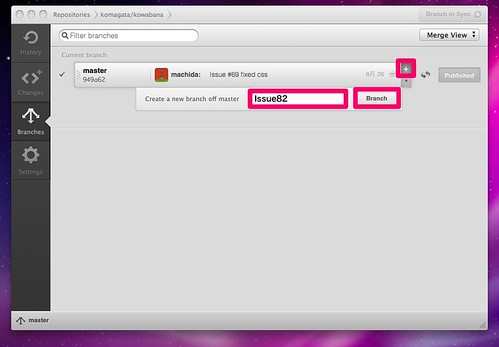
ブランチを追加。今回は「Issue82」というブランチを作りました。
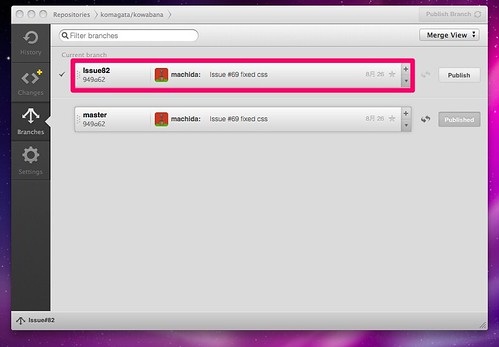
Issue82ブランチの作成直後は、Issue82ブランチが選択された状態になります。
これだけで、デザイナーにとってはちょっと怖いブランチの作成作業があっという間に完了。
UIも直感的!
デザイン+コーディング
では、先ほど作ったdesignブランチにデザインを入れていきます。
ローカルで怖話を立ち上げて作業開始!
ちょこちょこっといじって … 完成。
リモートリポジトリへpush
まだデザインとコーディングが出来ただけで、システムは入っていない状態。
このブランチをpushして、komagataさんにシステムを入れてもらって、masterのブランチにマージしてもらいます。
Github for Macを使ったcommit
まずは作業内容をcommit。commitもGithub for Macを使ってやってみます。
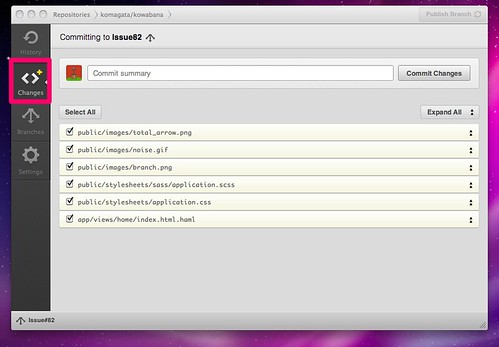
「Changes」をクリック。
今回の変更点、追加画像ファイルなどが表示されています。チェックボックスでcommitする内容を選択できるのはかなり便利!
「1回のcommitには一つのIssueだけにする」、という決まりがあったのにcommitを忘れていた、なんてことがあった場合、commitを小分けすることが出来ます。
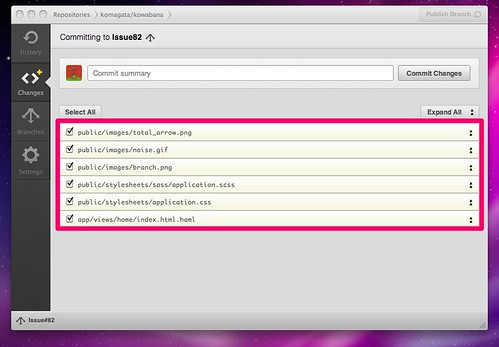
今回は一つのIssueの作業しかしてないので、全部のチェックボックスにチェックを入れます。
commitメッセージを記入したら「Commit Chenges」ボタンをクリックしてcommit。
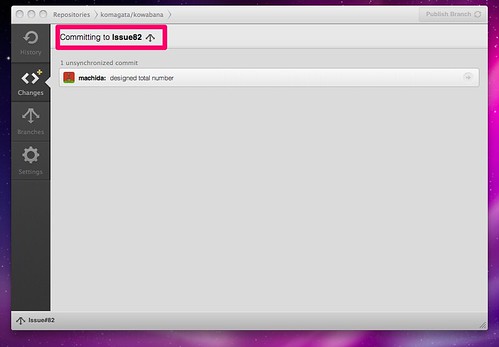
Issue82ブランチにcommitしましたよ、と表示されました。
push
では、いよいよリモートリポジトリへpush。
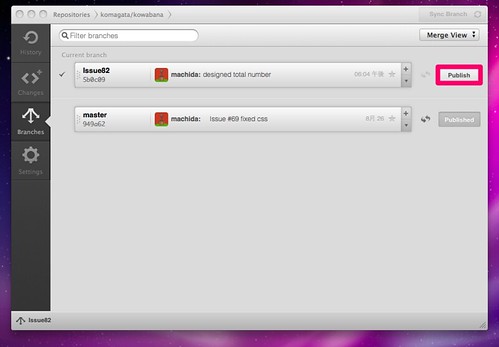
Branchesに戻って、Issue82ブランチの「Publish」ボタンをクリック。
pushをすると、lingrの社内チャットにメッセージが流れるようになってます。
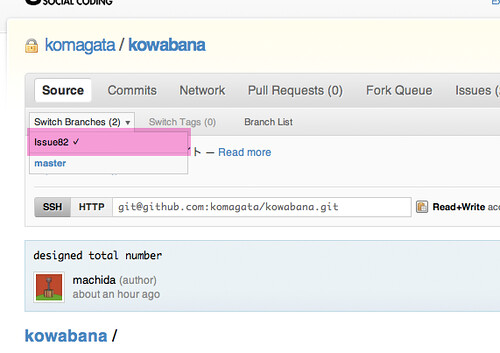
では、Githubに行って確認してみます。
出来ました!
Github for Macを使えばデザイナーでも簡単にブランチを作ってpushが出来てしまうのでオススメ。