iPhoneでも見れるアニメが作れるMacアプリ「Hype」を使ってスライドショーを作る
怖話を開くといきなり始まる怖〜いムービー。
これ、HypeというMacのアプリで作りました。
Hypeはすごく簡単にHTML5のアニメーションが作れて、しかも値段は ¥2,600!(2011年9月現在)
HTML5でムービーが作れるのでiPhoneでもちゃんと表示されます。
ホームページ制作会社の方がiPhoneサイトを作る際にHypeでムービーを設置したら、よりお客さんに満足いただくものを納品出来そう。操作は簡単なので、使い方を説明するまでもないのですが、まぁ、こんなことが出来るっていうのの参考に、Hypeの使い方や手順をこちらで紹介したいと思います。
Hypeを購入、インストール
HypeはMac版しかありませんので、Windowsの方はMacを買うところから(Macの購入はこちら)。
HypeはMac App Storeで購入します。こちらクリック。Mac App Storeなので金額が書いてあるボタンをクリックすればあとは勝手にインストールしてくれます。
今回つくるもの
今回はHypeを使って7枚の画像がそれぞれ別の動きをしながら次の画像に切り替わるスライドショーを作ることにしました。
画像が切り替わるまでの時間はそれぞれ8秒にします。8秒たったら次の画像に切り替わります。
「それぞれ別の動き」は、Hypeで簡単に設定できるシーンの切り替わり方の機能をそのまま使います。シーンの切り替わり方の一覧は以下になります。
シーンの切り替わり方の一覧
- Instant … 何の効果もなく次のシーンへ
- Crossfade … 前のシーンがフェードアウトしながら次のシーンがフェードイン
- Swap … 立体的に前のシーンが後ろに下がって次のシーンが前に現れる
- Push(Left to Right) … 左から右にスライド
- Push(Right to Left) … 右から左にスライド
- Push(Bottom to Top) … 下から上にスライド
- Push(Top to Bottom) … 上から下にスライド
…と、字にしてもいまいちわかりずらいですが、実際どう動くのかは出来てからのお楽しみ、ということで。
で、せっかくHypeはHTML5で書きだしてくれるので、iPhoneサイズでスライドショーを作り、iPhoneでも見れるようにしたいと思います。
ムービーのサイズを設定
では、早速Hypeを開いてみましょう。
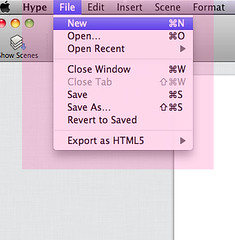
「File > New」をクリック。
これからムービーを作るキャンバスが用意されました。
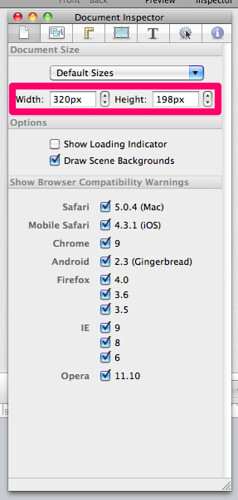
まずは、キャンバスのサイズを設定します。今回はiPhoneでも見られるように横幅を 320px、高さ198px のムービーの作成に挑戦したいと思います。
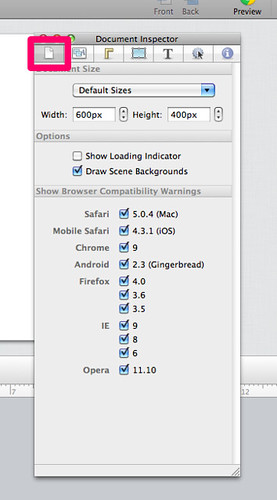
キャンバスと一緒に表示されたツールバーのココ(下図参照)をクリック。
で、ココ(下図参照)に「横幅を 320px、高さ198px」を入力。
Option について
先ほど横幅、高さを入力したボックスの下に「Options」というチェックボックスがあります。
「Show Loading Indicator」にチェックを入れると、ムービーを読み込んでる間、
というメッセージが表示されるようになります。
その下の「Draw Scene Backgrounds」にチェックを入れると、「Animation Timelines」で設定したBackgroundのcolorが有効になります。背景に色を付けたい場合はここにチェックを入れます。
今回はスライドショーを作ることに今決めました。なので今回は「Draw Scene Backgrounds」にチェックはいりません。
それぞれのシーンで表示させる画像を用意
それぞれのシーンで表示させる画像を7枚用意しました(合計7シーン)。
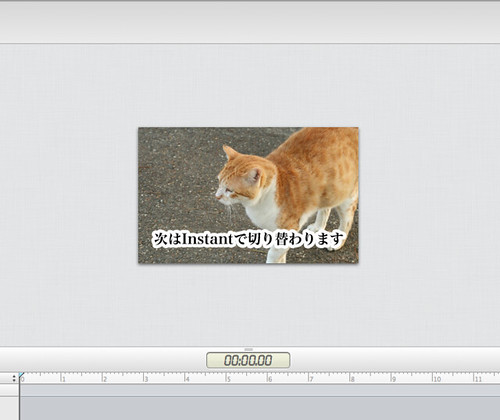
それぞれの画像に「次はXXXXで切り替わります。」という文字が入ってます。これは先ほど説明しました「シーンの切り替わり方」です。
例えば、
から、
へ、シーンが移動する際は、「Instant … 何の効果もなく次のシーンへ」の動きで切り替わります。
ちなみに今回使っている画像は、神戸市のデザイン事務所『Aqua style』さんが運営していらっしゃる、無料の写真&イラスト素材サイト「Do U like? 」のものを使わせていただきました。ちなみに「Do U like?」はこれ以上ないくらいのゆるさで画像を配布してくれてる太っ腹なサービス(Policyはこちら)。「Do U like?」大好き!
シーンに画像を配置
画像をシーンに配置してみましょう。
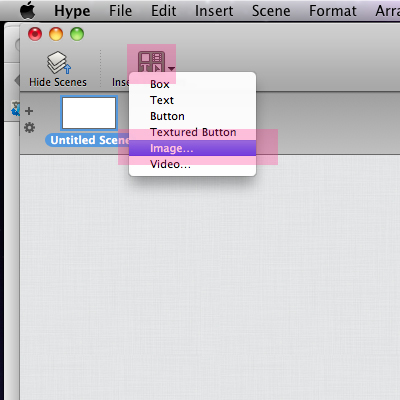
「Insert Elements」をクリックして、「Image」を選択します。
この画像を選択します。
配置されました。
シーンに名前を付ける
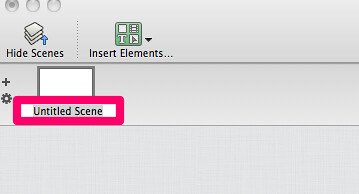
今作った「次はInstantで切り替わります」という文字が入った画像が配置されたSceneに「next_instant」という名前を付けます。
ココ(下図)をダブルクリックで、名前を付けます。
シーンの追加
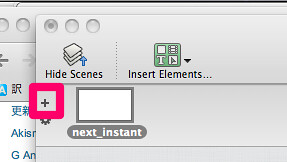
続いて、新たなシーンを追加してみます。
ココ(下図)をクリック。
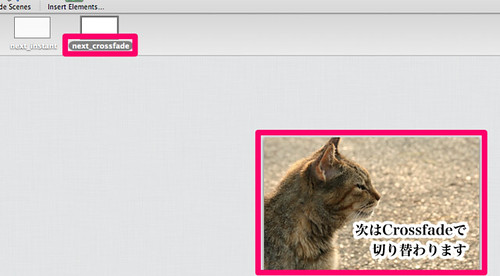
このシーンにはこの画像(下画像)を配置して、「next_crossfade」という名前にします。
完成。
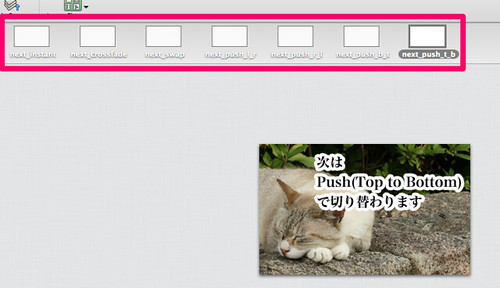
この手順(シーンの作成→画像の配置→シーンに名前を付ける)を7枚の画像それぞれに対して行います。
シーンの名前は、
- next_instant
- next_crossfade
- next_swap
- next_push_l_r
- next_push_r_l
- next_push_b_t
- next_push_t_b
と、します。
…7個のシーンが出来ました。
シーン「next_instant」のアニメーションの設定
最初のシーン,「next_instant」のアニメーションの設定を行います。
アニメーションといっても、今回は8秒間待ったら次のシーンに切り替わるスライドショーを作るので、ただ単に、「8秒間待ったら次のシーンに切り替わる」の「8秒間」の設定を行うだけです。
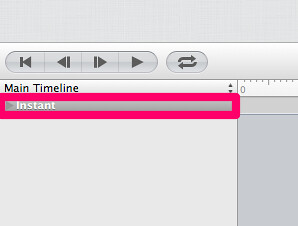
シーン「next_instant」を選択(クリック)します。
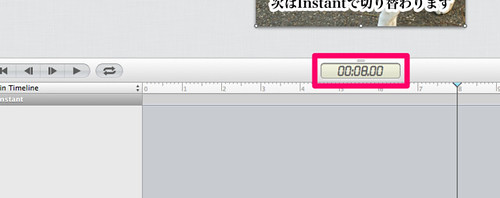
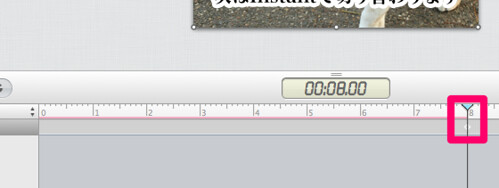
下のTimelineのカーソルを「00:08.00」に持ってきます。
次に、「Main Timeline」の下の部分をクリックして選択した状態にします。
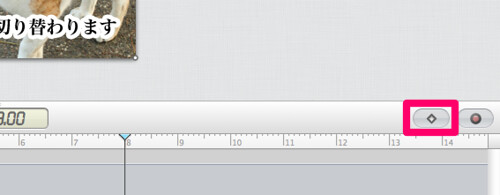
菱形のアイコンがあるボタンをクリック。
すると、タイムラインの8秒のところに菱形のマークが置かれます。
これでシーン「next_instant」は8秒間ジーッと画像を映すだけのアニメーションが設定されました(実際何も動いていないのでアニメーションではありませんが…)。
では、全部のシーンにこの設定をしてしまいましょう。
シーンからシーンへの移動の設定
「next_instant」を8秒見せたあと、「next_crossfade」に移動する、という設定を行います。
シーン「next_instant」を選択(クリック)します。
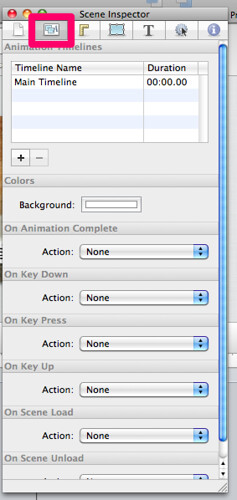
次に、ツールバーのココをクリック。
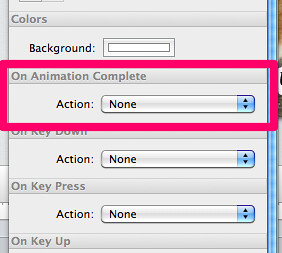
「On Animation Complete」に注目。「On Animation Complete」は「アニメーションが終わったら何をするか」、という設定をするところです。
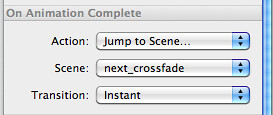
「On Animation Complete」の「Action」を「Jump to Scene…」を選択。
その下の「Scene」に「next_crossfade」を選択。
「Transition」に「Instant」を選択。
アニメーションが終わったら、シーン「next_crossfade」に「Instant」の動きで移行する、という設定をしました。
では、続いて、
シーン「next_crossfade」、シーン「next_swap」への移動の際は「Swap」。
シーン「next_swap」、シーン「next_push_l_r」への移動の際は「Push(Left to Right)」。
シーン「next_push_l_r」、シーン「next_push_r_l」への移動の際は「Push(Right to Left)」…
と、それぞれに順番に動きを設定していきます。
最後のシーン「next_push_t_b」はシーン「next_instant」へ移動するように設定して、延々とスライドショーがループするようにします。
書き出し
全シーンの設定が終わりましたらいよいよ書き出し。
その前にプレビューで確認をする際は、こちらをクリック。
では、書き出し。
File > Export As HTML5 > Folder をクリック。
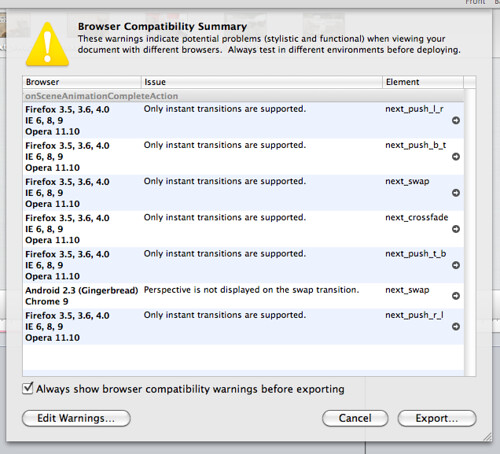
なんか色々Warningが出てきました。
今回使ったHypeで簡単に設定できるシーンの切り替わり機能はIEだと全滅ですね。まぁ、今回はスマホだったらWindows Phoneを除けばOKだからよしとしちゃいます。
完成したのがコレ。
8秒は確認するには長かったので、2秒でシーンを移動するバージョンを作りました。こちら。