デザイナーとプログラマー、zip納品 vs Githubインテグレーション
Issue82の続き
こちらの開発レポート、プログラマー側はどうやっていくか実際のIssueをこなしながら紹介したいと思います。
Github for Mac を使ってデザイナーがブランチ作る、怖話の開発レポート | FJORD, LLC(合同会社フィヨルド)」
といってもプログラマーは黒い画面で黙々といつも通りやるだけなので目新しいことはありませんが・・・。
% git branch -a
issue20
issue26
issue28
issue47
issue52
issue71
* master
refactor-string_size
remotes/heroku/master
remotes/origin/Issue82
remotes/origin/master
@machidaさんが作ったIssue82ブランチがちゃんとありますね。(今度から全部小文字にしましょうと話しましたw)
% git pull origin Issue82
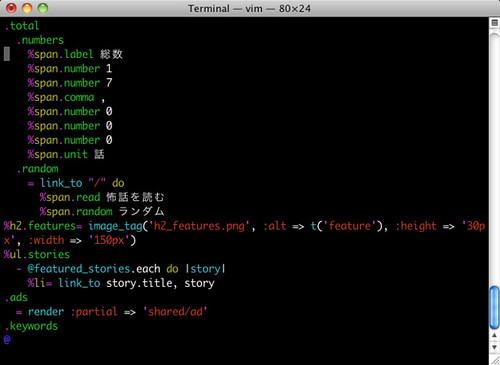
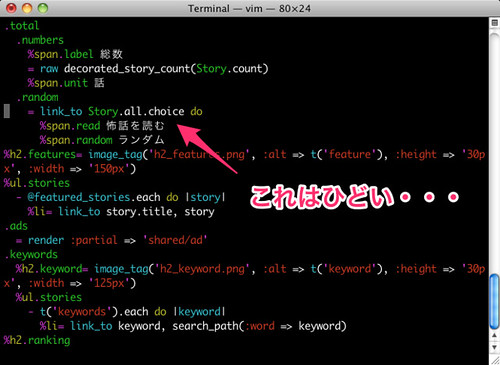
さて、該当のコードを見てみます。
あー、なるほど。数字の桁数が全部枠で囲われるデザインである以上、こういうマークアップになるのは仕方が無いけど、プログラムが面倒だな・・・。
文字をspanタグで装飾するhelperを作ります。
# test/unit/helpers/home_helper.rb
require 'test_helper'
class HomeHelperTest < ActionView::TestCase
should 'decorated_story_count return decorated html' do
assert_equal decorated_story_count(17000), '<span class="number">1</span><span class="number">7</span><span class="comma">,</span><span class="number">0</span><<span class="number">0</span><span class="number">0</span>'
end
end
こんな感じのhelperがあれば楽かなあ。
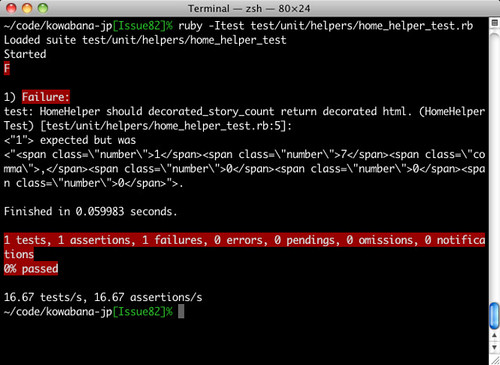
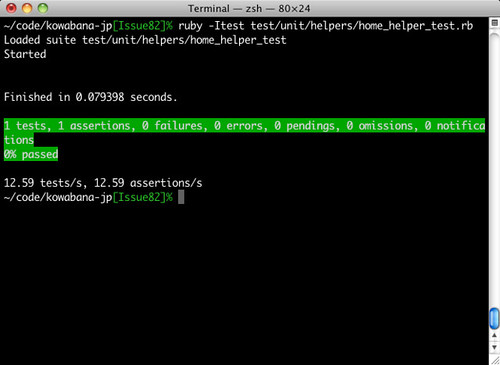
テスト。(通常はrake testとguard-testを使っています。)
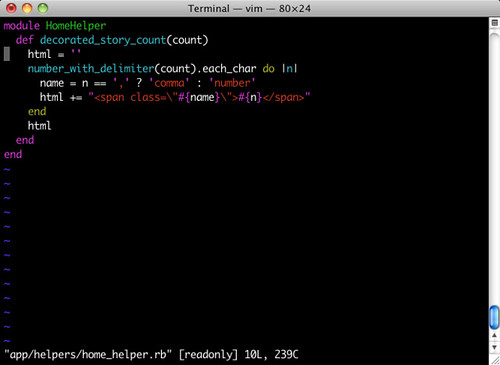
テストが通るようにします。
こんな感じかな?
OK。
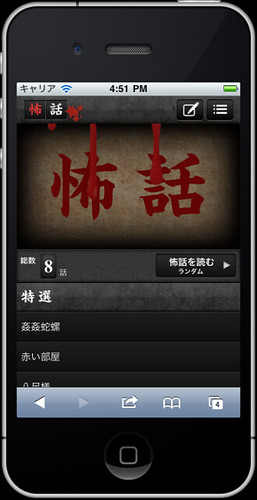
decorated_story_countをviewに埋め込んで、後は怖話をランダムで読む部分。
これは重そうだ・・・。サイトの人気が出てアクセス増えたら直します・・・。
% git commit -am 'fixed #82'
% git pull origin master
% git rebase master
% git checkout master
% git merge Issue82
% git push
topic branchをmasterにmargeしてpush。
こちらに書いた通り、git pushするとgithubの該当issueが閉じて、jenkinsでテストされ、staging環境にdeployされます。
staging環境をPC, iPhone, AndoroidでチェックしてOKだったらproductionにdeployします。
良さそう。
% cap production deploy
で完了です。
zip納品 vs Githubインテグレーション
一般的なやり方(htmlとcssが毎回zipで送られてくる)とGithubインテグレーション(Issuesに登録しておくと勝手にできてる)を比べてみると生産性が圧倒的に違います。デザイナーもGithubを使ったWebサイト開発のイテレーションの中に入るべきだと思います。
一般的なやり方の場合にプログラマーが何をやっているか思い出してください。zipを解凍して、まず前回のzipとどこが違うのかわからなくなる。diffを取る。直接railsに置けるわけではないので、前回との差分を試行錯誤しながらrailsに入れる。何かちょっとデザインがズレた。どうやってデザイナーに伝えよう。該当部分をブラウザからhtmlに保存してメールする?・・・ああ、考えただけでも面倒くさい・・・。
デザイナーにとってはGithub for Macを使えるだけでなく、ローカルにRails環境が作れる必要もあるので若干敷居が高いですが、それを補って余りあるメリットがあると強く感じました。