本当は怖くない Ruby on Rails Part.2
自分のページを表示してみよう

さて、Railsを立ち上げることができたので、用意されているページではなく、自分で書いたページを表示してみましょう。
自分で書いたページを表示するには最低下記の3つのファイルが必要です。
- View(ビュー)
- Controller(コントローラー)
- Routes(ルーツ)
ViewはHTMLを書くファイルです。これはHTMLにrubyを混ぜて書くことのできるerbで書きます。
Controllerはデータベースから値を取ってきたり、Viewで表示したいものを変数に詰めたりといったRubyでの処理を書くファイルです。
RoutesはどのURLでどのControllerを表示するのか、といった設定を書くファイルです。

なんとなく、rubyでいろいろ書くためのファイルとHTMLを書くファイルがあるというのはわかりますが、Routesっていうのがピンときません。

確かにそうかもしれませんね。とにかく一番シンプルなページを書いてみましょう。そうすれば上記で言った意味がわかると思いますよ。
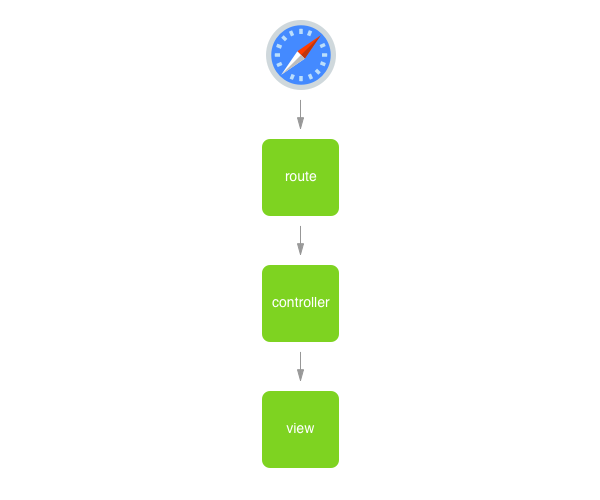
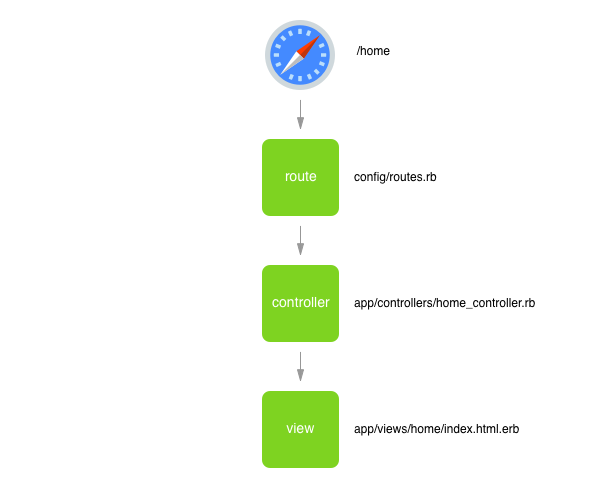
これからはこんなイメージを頭に浮かべながら書いてもらえるとわかりやすいかもしれません。


まずはViewを書きましょう。bundle installしたディレクトリから見てapp/views/home/index.html.erbに下記のような内容のファイルを作ってください。homeディレクトリは無いと思うので作ってくださいね。
app/views/home/index.html.erb:
<h1>Hello, Rails</h1>

簡単なHTMLですね。erbは以前のカリキュラムでやりましたね。

次はControllerを作ります。app/controllers/home_controller.rbというファイル名で下記の内容のファイルを作ってください。
app/controllers/home_controller.rb:
class HomeController < ApplicationController
def index
end
end

あ、これはクラスの継承ですね?
rubyのカリキュラムをやっているとき、継承なんていつ使うんだろうっておもってましたけど、すぐに出てきましたね。indexメソッドは空でいいんですか?

今は空でいいです。
最後はRoutesを作ります。Routesファイルは既にあると思います。config/routes.rbを下記のように修正してください。
config/routes.rb:
Rails.application.routes.draw do
get "/home", to: "home#index"
end

見慣れない書き方ですね。これはrubyなんですか?

これもれっきとしたrubyですよ。getというメソッドに"/home"と{ to: "home#index" }という引数を2つ渡しているだけです。
引数の最後のhashは省略できるのでこんな見た目になっています。
getというのはHTTPプロトコルのところで学んだGETやPOSTのgetです。
/homeというURLにGETでアクセスするとapp/controllers/home_controller.rbにあるHomeControllerのindexメソッドを呼び出す。
という設定になります。
HomeControllerのControllerは省略して、メソッド名と#でつなげて書きます。
メソッドを表すのに#を使うのはrubyではよくでてくるので覚えておくといいでしょう。
Dog#jumpと書くとDogクラスのjumpメソッドという意味です。

なるほどー。HTTPプロトコルで学んだGETやPOSTって意味あるのかなって思ってたんですが、知らないとRoutesが書けないんですね。
ってことは
post "/home", to: "home#index"
というのもあるんですか?

はい。putやdelete、patchなどたくさんありますよ。

View、Controller、Routesの3つのファイルが書けたらhttp://localhost:3000/homeにアクセスしてみてください。

あ!私の書いたHTMLが表示されました!
先生、やりました!


なるほどー!
ということは、さっきの図はファイルでいうとこんな感じということですか?


その通りです。
routes.rbは1つのファイルに追記していくだけですが、ControllerやViewのファイルをたくさん作っていけばたくさんページが作れます。
それではViewのファイルのHTMLを好きに書き換えてみてください。

なるほど!Viewファイルを変えれば好きな表示ができるんですね。
できました!

これは・・・なんですか?


羊羹の名作、とらやの夜の梅・・・です。(ゴクリ・・・)

・・・好きに書き換えろと言ったのは私なので、まあいいでしょう。
そうです。そうやってViewファイルにHTMLを書いていけば自分のWebページができそうだということはわかりましたか?

はい!YokanControllerにyokan.html.erbも作れそうです。
でもこれだと普通のHTMLを置いたほうが楽ですね。

その通りですね。Viewがerbであることを活かしてちょっとアプリっぽくしましょう。
Controllerに下記を加えてください。
app/controllers/home_controller.rb:
class HomeController < ApplicationController
def index
@time = Time.now
end
end
Viewを下記のように変えてみてください。
app/views/home/index.html.erb:
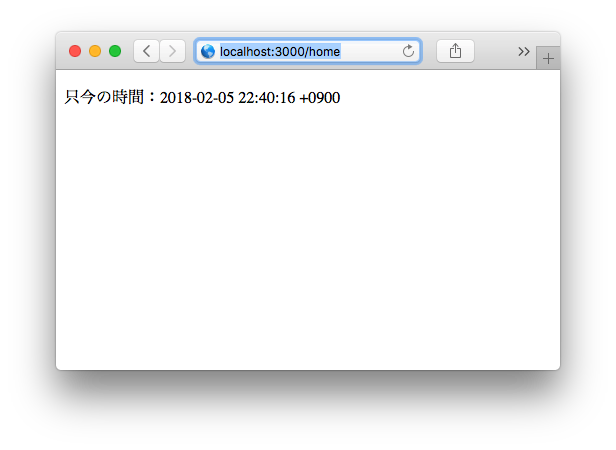
<p>只今の時間: <%= @time %></p>

今の時間が表示されました。


erbでは<%と%>の間にrubyが書けるんでしたよね。最初に<%=と書くとその式の結果をその場所に埋め込んでくれます。Controllerの方でインスタンス変数@timeに入れたものをViewで出しています。

インスタンス変数・・・あーrubyでやりましたね〜。こうやって使うんですね。
Controllerの方で値を詰め込んでおいて、Viewで表示するんですね。

はい。Viewにrubyのロジックを書くこともできますが、ゴチャゴチャになってしまうのでrubyでの細かい処理はControllerの方に書くようにしましょう。

あれ?そういえばrubyで出力するのはputsじゃなかったでしたっけ?

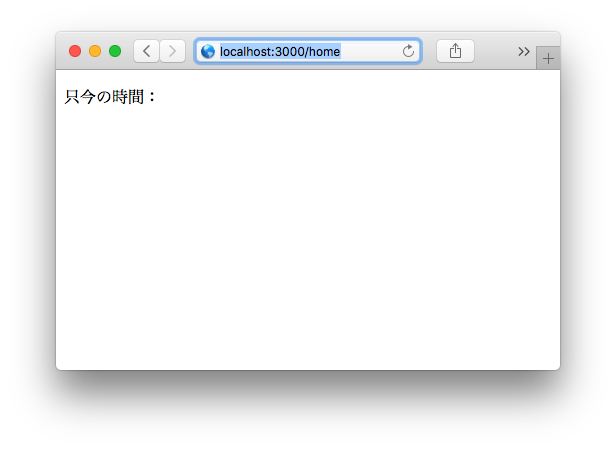
良い質問ですね。では<%= @time %>の代わりに<% puts @time %>と書いてみてください。

あっ、時間がでなくなった。

時間はどこに行ったんでしょう?

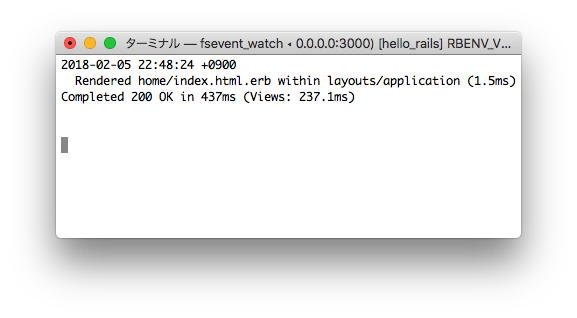
rails serverでアプリを立ち上げたTerminalを見てください。

あ、こっちに出てる!


詳しい仕組みは省きますが、Viewの中でのputsやprintの出力先はあくまでTerminalなので注意してくださいね。

はーい!

今回はRoutes、Controller、Viewを自分で作って、独自の内容を表示しました。
次回はデータベースを使ってみましょう。データベースについて復習しておいてくださいね。

わかりましたー!